
Now we need to have some actual python code to start to work with. It is still no time to code, though!
All we have in the project so far is an .ui file (xml describing a form, but not actual python code).
The python interpreter needs python code to work with, and we can generate python code from the .ui file by compiling it.
If you feel curious about the compilation internals, you can google for 'pyuic5'.
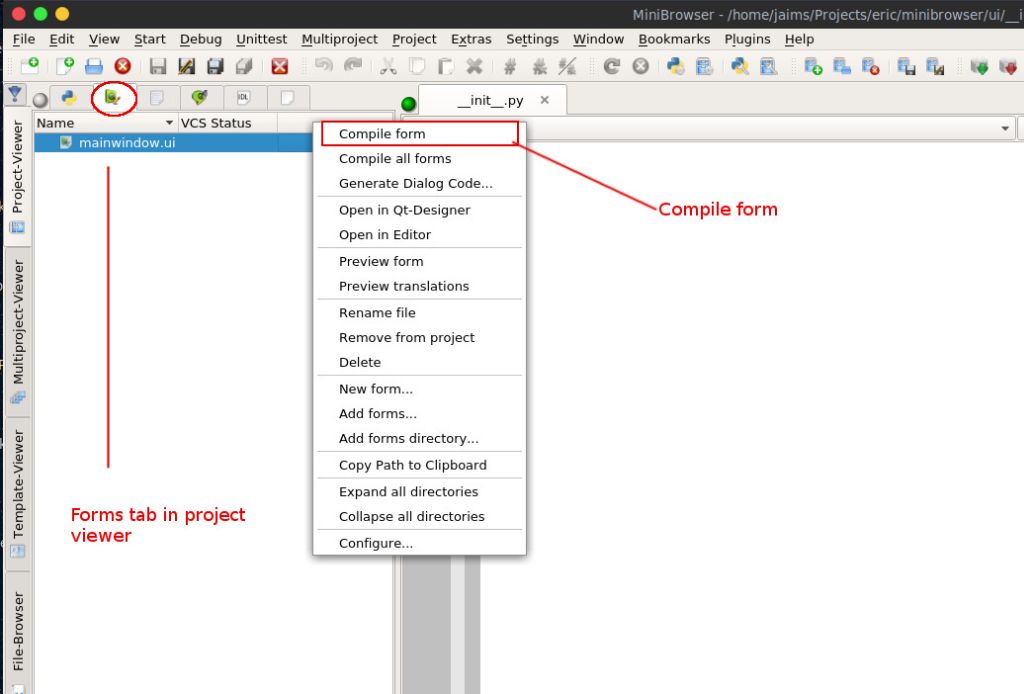
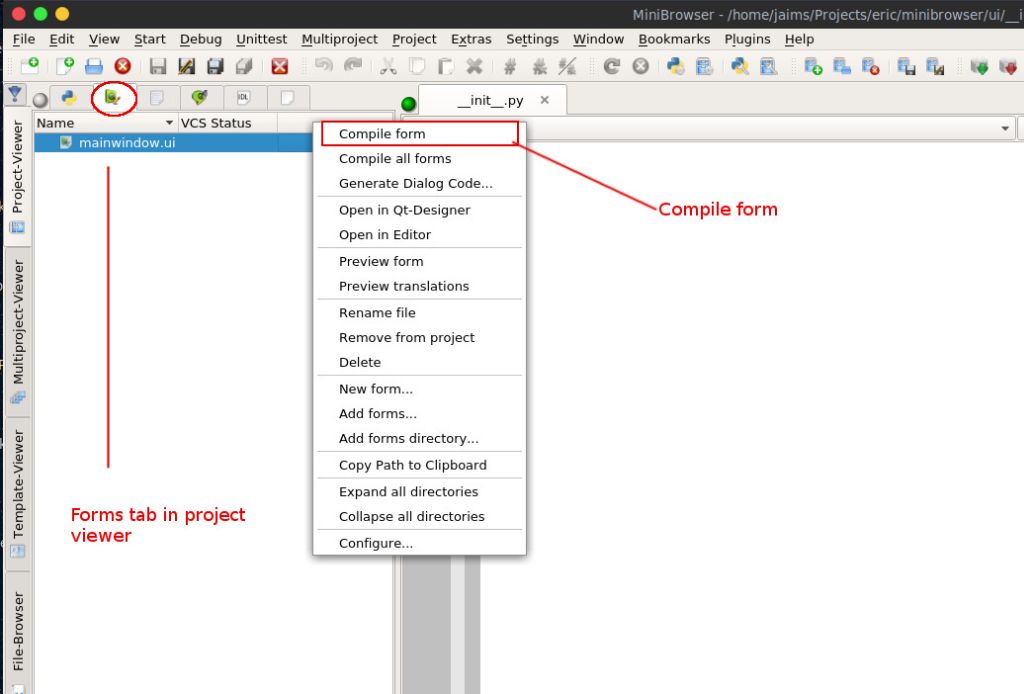
Back in the project viewer, Forms tab, we right-click on the mainwindow.ui item and select 'Compile form' in the context menu.

The .ui resource gets compiled, and as output a python file is generated.
If you switched now to the sources view (in the project viewer window) you'd find that there is a new file in the ui package (Ui_MainWindow.py), which contains actual python code.
It defines a class called Ui_MainWindow.
This class takes care of setting up an instance of the Qt class QMainWindow, adding and laying out widgets as we have created them with the Qt designer.
In order to add our own functionality, we have to add our own custom code.
But the script Ui_mainWindow.py has a discouraging comment warning us not to make any changes in this file, since it is going to be rewritten every time the ui file is compiled.
If we needed to make some changes later to the ui file (typically using Qt designer), then we should re-compile the form, and all of our code would then be lost.
Instead, we are going to generate another class, which will in turn extend Ui_MainWindow, and which we can use to write down our code.
To achieve this, right-click -once again- on mainwindow.ui (forms tab of the Project Viewer) but this time select 'Generate dialog code...'.
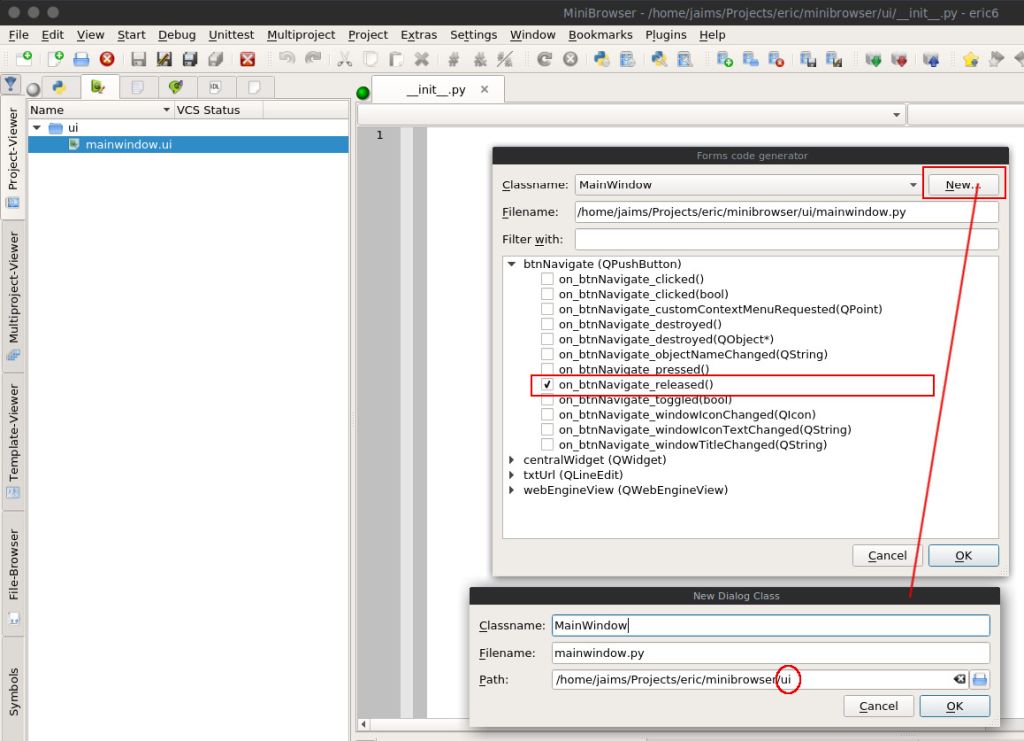
We are shown a dialog which will be used to:

We have to provide a name for the new class: hit the 'New...' button and in the new dialog that appears, type MainWindow as class name and mainwindow.py as filename.
As for the path, we will save the new file in the existing ui folder.
And as for the signals to subscribe to, we are going to select on_btnNavigate_released for the widget btnNavigate.
eric6 has created a new class for us. Accordingly to our instruction, it is named MainWindow. We open it in the code editor (by double clicking it in the project viewer/sources tab).
We see that it has a default constructor, and also a method as follows:
We can see several things going on:
Now it's time to write down the code which will do the task. What do we want the 'navigate' button to do?
Tipically, the user of the MiniBrowser will type an url in the txtUrl widget, and then he or she will click on the btnNavigate button, hoping to see rendered the url of his or her choice in the QWebEngineView widget.
Thus, we could write some code like:
Before we can launch the browser, we have to implement the main script.
When we created the project, we typed 'minibrowser.py' as the name of the main script for the project.
Let's create it. Hitting the 'File/New' menu item (or the icon 'New' in the file toolbar, or using the 'control-n' shortcut) a new page is displayed in the editor.
We type the next few lines of code:
Now we already have a working web browser. We can give it a go and see how it is working. You can Run the project via Start menu item (or by hitting Shift+f2).
We can type 'http://eric-ide.python-projects.org/' (for instance) in the txtUrl widget and hit the Navigate button.
Be careful to type the complete and well-formed url! Don't forget to start it with the protocol part (http://)!
... and we should see the eric6 web site main page loading!